Cara Membuat Menu Navigasi Blog - Menu navigasi blog adalah alat bantu untuk mencari artikel pada blog, berisi daftar nama dari artikel-artikel yang dikelompokan berdasarkan kategori atau label tertentu. Menu navigasi ini dibuat dengan tujuan untuk memudahkan para pengunjung blog didalam menemukan artikel yang mereka cari.
Contoh menu navigasi dapat dilihat di blog ini seperti Home, Browser, Email, Media Sosial, Blogger, Ragam Infonet. Bagi Anda yang baru mengenal blog dan belum mengerti bagaimana membuat menu navigasi blog, berikut ini cara membuat menu navigasi blog di blogger :
Membuat menu navigasi pada Gadget Halaman blog
Jika Anda menggunakan tema atau template bawaan blogger, maka biasanya telah terpasang gadget halaman. Berikut ini cara membuat menu navigasi pada gadget halaman blog :
1. Pada menu navigasi blog, klik "Tata letak".
2. Temukan gadget Halaman, kemudian klik "Edit".
3. Pada jendela Konfigurasikan, klik "Tambahkan link eksternal".
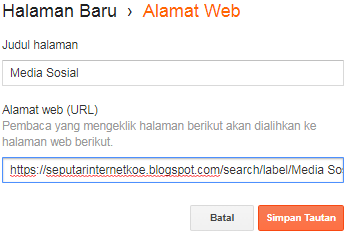
4. Pada jendela "Halaman Baru", silahkan buat menu blog Anda :
- Judul halaman : isi dengan nama label artikel Anda.
- Alamat web (URL) : silahkan isi dengan kode dibawah ini :
https://Nama Blog.blogspot.com/search/label/Nama Label?&max-results=5
Nama Blog : ganti dengan nama blog Anda.
Nama Label : ganti dengan nama label atau judul halaman.
5 : jumlah artikel yang akan ditampilkan, ubah sesuai keinginan Anda.
5. Selanjutnya klik tombol "Simpan Tautan" > klik tombol "Simpan".
Membuat menu navigasi pada HTML Tema blog
1. Pada menu navigasi blog, klik "Tema" > klik tombol "Edit HTML".
2. Temukan kode seperti contoh dibawah ini atau sesuai tema blog :
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Business</a></li>
<li><a href='#'>Downloads</a></li>
<li><a href='#'>Parent Category</a></li>
<li><a href='#'>Business</a></li>
<li><a href='#'>Downloads</a></li>
<li><a href='#'>Parent Category</a></li>
Tanda # : ganti dengan URL menu navigasi blog Anda.
Business : ganti dengan nama label blog Anda.
Perhatikan contoh berikut ini !
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='https://Nama Blog.blogspot.com/search/label/Windows?&max-results=5'>Windows</a></li>
<li><a href='https://Nama Blog.blogspot.com/search/label/Software?&max-results=5'>Software</a></li>
<li><a href='https://Nama Blog.blogspot.com/search/label/Laptop?&max-results=5'>Laptop</a></li>
<li><a href='https://Nama Blog.blogspot.com/search/label/Windows?&max-results=5'>Windows</a></li>
<li><a href='https://Nama Blog.blogspot.com/search/label/Software?&max-results=5'>Software</a></li>
<li><a href='https://Nama Blog.blogspot.com/search/label/Laptop?&max-results=5'>Laptop</a></li>
Demikian Cara Membuat Menu Navigasi Blog yang bisa Anda lakukan. Adanya navigasi membuat blog Anda menjadi sempurna. Selanjutnya silahkan buat dan publikasikan artikel Anda. Semoga bermanfaat.
Share artikel... !